Airbnb - Part VI

Hoje vamos falar sobre linters, confesso, eu nem sempre usava, na real como bom iniciante e tolo, achava desnecessário, but…a vida mostra que na real eles podem ser muito úteis na hora que você está desenvolvendo, não somente mostrando os espaços que você está deixando a mais, mas te mostram boas formas de você desenvolver a sua aplicação, gerar um padrão de fato para a sua stack de desenvolvimento, e coisas mais simples também, por exemplo quando você escreve uma promise, até então, eu, Igo Vieira, escrevia assim:
const umaFuncaoQualquer = () => {
return new Promise((resolve, reject) => {
UmaQuery.find()
.then(res => resolve(res))
.catch(err => reject(err))
})
}
Mas tem uma outra forma de tornar um pouco mais simples, lembrando de algo próprio de arrow functions, o retorno direto de uma Promise em seu escopo, ou seja, eu não preciso passar um return dentro de uma arrow function, posso escrever assm:
const umaFuncaoQualquer = () =>
new Promise((resolve, reject) => {
UmaQuery.find()
.then(res => resolve(res))
.catch(err => reject(err))
})
Pode parecer uma coisa muito pequena, mas na real resumiu a forma como escrevemos, quanto menos você escrever, e quanto mais legivel e sintatico for seu código, melhor ele será, acredite, menos é mais, então a ideia é sempre fazer menos para poder fazer mais e melhor, enfim,e para começarmos, vamos usar em nosso projeto o pacote eslint-config-airbnb, mas calma, não vamos instalar da mesma forma que intalamos os demais pacotes via npm, vamos copiar um trecho de código, e ele vai instalar as demais dependencias que precisamos para a nossa aplicação, e depois vamos fazer umas pequenas configurações, roles que vão definir como será o padrão de código para a nossa aplicação, isso é ótimo para poder organizar toda a nossa aplicação e facilitar a manutenção do nosso produto!
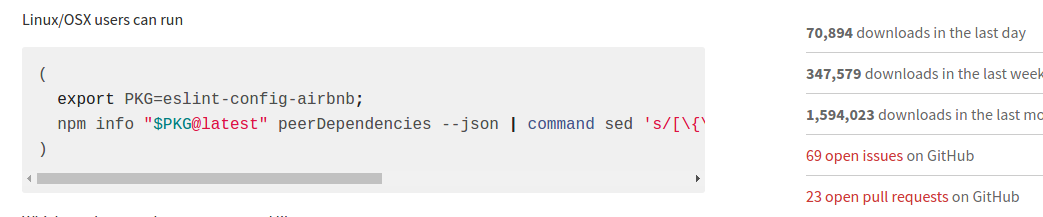
Enfim, no site do npm você vai encontrar como instalar, vamos copiar esse trecho aqui e vamos copiar no terminal, onde está o nosso projeto:

Nota!
Se você usa um sistema baseado em linux e precisa de autenticação, entra como root rapidão, e instala, lembre-se isso também é um package então vai precisar de autenticação para instalar! =]
Depois precisamos, fazer algumas configurações, a primeira é em .eslintrc.js
// http://eslint.org/docs/user-guide/configuring
module.exports = {
root: true,
parser: 'babel-eslint',
parserOptions: {
sourceType: 'module'
},
env: {
browser: true,
},
extends: 'airbnb-base',
// required to lint *.vue files
plugins: [
'html'
],
// check if imports actually resolve
'settings': {
'import/resolver': {
'webpack': {
'config': 'build/webpack.base.conf.js'
}
}
},
// add your custom rules here
'rules': {
// don't require .vue extension when importing
'import/extensions': ['error', 'always', {
'js': 'never',
'vue': 'never'
}],
"semi": 2,
"indent": [2, "tab"],
"no-param-reassign": [2, {"props": false}],
"no-console":0,
"no-useless-constructor":0,
"no-empty-function":0,
"no-tabs":0,
"no-unused-vars":0,
"no-unused-expressions":0,
"no-prototype-builtins":0,
"no-restricted-syntax": 0,
"no-underscore-dangle":0,
"no-plusplus":0,
"radix": 0,
// allow optionalDependencies
'import/no-extraneous-dependencies': ['error', {
'optionalDependencies': ['test/unit/index.js']
}],
// allow debugger during development
'no-debugger': process.env.NODE_ENV === 'production' ? 2 : 0
}
}
Se você seguiu desde o início, esse arquivo vem por default e o que define as regras, as formas e extensões que podemos utilizar e alguns plugins que temos a disposição, além desse arquivo temos um outro que é para o nosso editor, o .editorconfig
root = true
[*]
charset = utf-8
indent_style = space
indent_size = 2
end_of_line = lf
insert_final_newline = true
trim_trailing_whitespace = true
O importante é que aqui vamos fazer mais uma modificação, no package.json, vamos adicionar ele um lint para poder ajudar a facilitar a nossa forma de correção de erros!
"scripts": {
"dev": "node build/dev-server.js",
"start": "node build/dev-server.js",
"build": "node build/build.js",
...
"lint": "eslint '**/*.js', '**/*.vue'", <==
},
Vamos fazer mais, vamos deixar com que ele faça isso em todos, então para isso, criaremos mais outro comando, bem simples.
"scripts": {
"dev": "node build/dev-server.js",
"start": "node build/dev-server.js",
"build": "node build/build.js",
...
"lint": "eslint '**/*.js', '**/*.vue'", <==
"lint:fix": "eslint '**/*.js', '**/*.vue' --fix"
},
O sufixo —fix, tentará arrumar aquilo que ele pode arrumar em nossa aplicação, não será tudo, mas boa parte ele pode melhorar em torno da nossa aplicação, e ai vamos rodar o seguinte comando:
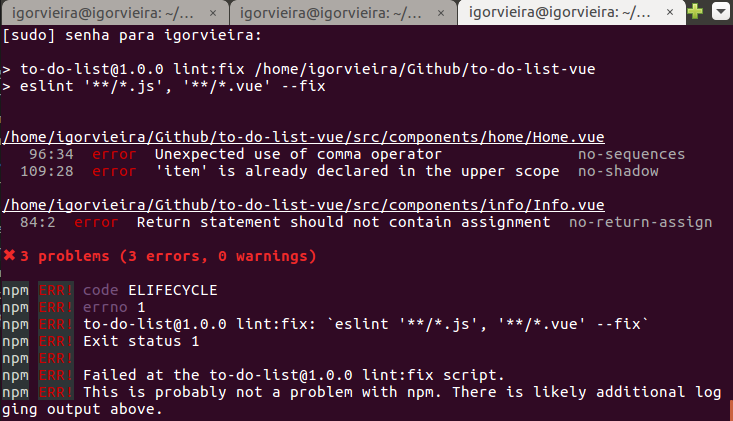
sudo npm run lint:fix
E ai, conseguimos ver o que precisamos arrumar em nossa aplicação

O que temos a fazer é corrigir! =]
São erros bem simples, o primeiro é tirar o comma ,, na real vamos usar um catch para poder tornar mais fácil escrever essa function, ficará assim:
removeTask(taskItem) {
this.service
.deleteTask(taskItem._id)
.then(() => {
const taskRemove = this.tasks.indexOf(taskItem);
this.tasks.splice(taskRemove, 1);
}, err => console.log(`${err}`));
},
Para created vamos fazer algumas mudanças, no map vamos alterar o nome da váriavel de retorno, pois ele disse que o valor do parametro é mesmo do escopo acima, então mudamos para x
created() {
this.service = new TaskService(this.$resource);
this.service
.listTasks()
.then((tasks) => {
const item = _.map(tasks, x => x);
this.tasks = item;
}, err => console.log(`Erro na listagem da nossa aplicação ${err}`));
},
E Info.vue, é bem mais de boa, só vamos tirar o return da função, ela em si já devolve os valores já alterados através da função:
created() {
this.service = new TaskService(this.$resource);
if (this.id) {
this.service
.getTaskById(this.id)
.then((res) => {
this.task = res;
}, (err) => {
this.msg = err.message;
});
}
}
Guys, é isso, algo bem simples a respeito de uso linter, airbnb cresceu muito e vem ajudando absurdamente o cenário voltado a desenvolvimento de aplicações web, principalmente no que se refere a react, js e ruby, então tem muito ai para poder estudar e trabalhar,
Novamente, obrigado e até mais!